WebSocket vs Socket.io
- Get link
- X
- Other Apps
WebSocket vs Socket.io

Difference Between WebSocket and Socket.io
WebSocket is the communication Protocol which provides bidirectional communication between the Client and the Server over a TCP connection, WebSocket remains open all the time so they allow the real-time data transfer. When clients trigger the request to the Server it does not close the connection on receiving the response, it rather persists and waits for Client or server to terminate the request.
Socket.IO is a library which enables real-time and full duplex communication between the Client and the Web servers. It uses the WebSocket protocol to provide the interface. Generally, it is divided into two parts, both WebSocket vs Socket.io are event-driven libraries
- Client Side: it is the library that runs inside the browser
- Server Side: It is the library for Node.js
WebSocket
Below are the features:
Key features of WebSocket
- WebSocket helps in real-time communication between the Client and the web server.
- This protocol helps in transforming to cross-platform in a real time world between the server and the client.
- This also enables the business around the world for real-time web application to enhance and to increase the feasibility.
- The major advantage it stands over an HTTP connection that it provides full duplex communication.
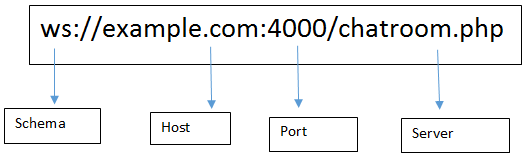
WebSocket protocol schema

Why do we need WebSocket?
- It provides the full duplex communication which helps in persisting the connection established between the Client and the Web Server.
- It also lives up to the standards and provides the accuracy and efficiency stream events to and from with negligible latency.
- WebSocket removes the overhead and reduce complexity.
- It makes real-time communication effortless and efficient.
Socket.IO
Below are the features
Key features of Socket.IO
- It helps in broadcasting to multiple sockets at a time and handles the connection transparently.
- It works on all platform, server or device ensuring the equality, reliability, and speed.
- It automatically upgrades the requirement to WebSocket if needed.
- It is a custom real-time transport protocol implementation on top of other protocols.
- It requires both libraries to be used Client side as well as a server-side library.
- IO works on work-based events. there are some reserved events which can be accessed using the Socket on server side like Connect, message, Disconnect, Ping and Reconnect.
- There are some Client based reserved events like Connect, connect- error, connect-timeout and Reconnect etc.
Why do we need Socket.IO:
- I handle all the degradation of your technical alternatives to get full duplex communication in real time.
- It also handles the various support level and the inconsistencies from the browser.
- It also gives the additional feature room support for basic publish infrastructure and thinks like automatic reconnect.
- Currently, AFAIK is the most used one and easier to help with vanilla web sockets.
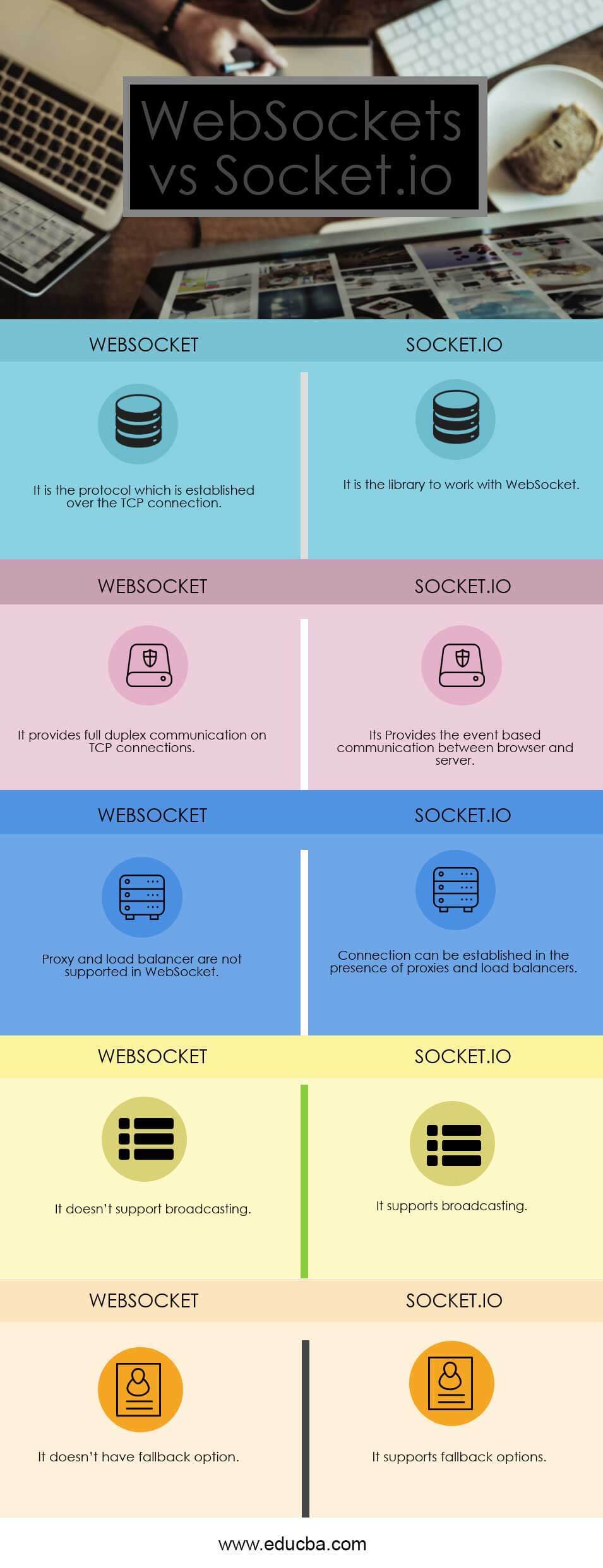
Head To Head Comparison Between WebSocket and Socket.io (Infographics)
Below is the top 5 comparison of WebSocket vs Socket.io:

Key Differences between WebSocket and socket.io
Both WebSocket vs Socket.io are popular choices in the market; let us discuss some of the major Difference Between WebSocket vs Socket.io:
- It provides the Connection over TCP while Socket.io is a library to abstract the WebSocket connections.
- WebSocket doesn’t have fallback options while Socket.io supports fallback.
- WebSocket is technology while Socket.io is a library for WebSockets.
WebSocket vs Socket.io Comparison Table
Below is the topmost comparison between WebSocket vs Socket.io:
| S. No. | WebSocket | Socket.io |
| 1 | It is the protocol which is established over the TCP connection | It is the library to work with WebSocket |
| 2 | It provides full duplex communication on TCP connections. | Provides the event-based communication between browser and server. |
| 3 | Proxy and load balancer is not supported in WebSocket. | A connection can be established in the presence of proxies and load balancers. |
| 4. | It doesn’t support broadcasting. | It supports broadcasting. |
| 5. | It doesn’t have a fallback option. | It supports fallback options. |
Conclusion
This is all about the WebSocket vs Socket.io. There is not much theoretically to learn about these topics. You have to be practical for that. Basically, WebSocket is a browser inherited technology the more you code the more you will learn.


Comments
Post a Comment