Angular 7 Full Tutorial <<< by jps sasadara >>>
Nice Video introduction ==> https://www.youtube.com/watch?v=8sC55WKzJW4
data pass ==> https://drive.google.com/file/d/1941l3yFwBYOYw2rLwvcnzCXTDbHaBwr4/view?usp=sharing
Angular 7 cookies ==> https://www.npmjs.com/package/ngx-cookie-service
Converting JSON to String and String to JSON ==> https://alligator.io/js/json-parse-stringify/
POP up Dialog ==> https://www.youtube.com/watch?v=tbSiZ8Qs9gI
https://valor-software.com/ngx-bootstrap/#/modals
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Video ==> https://www.youtube.com/watch?v=0KWQLFI8mFE
My git link ==> https://github.com/jpssasadara/AgLife
PROJECT COMPLETE ==> https://github.com/jpssasadara/web_Socket_Epic_POS_Final
------------------------------------ JPS SASADARA
data pass ==> https://drive.google.com/file/d/1941l3yFwBYOYw2rLwvcnzCXTDbHaBwr4/view?usp=sharing
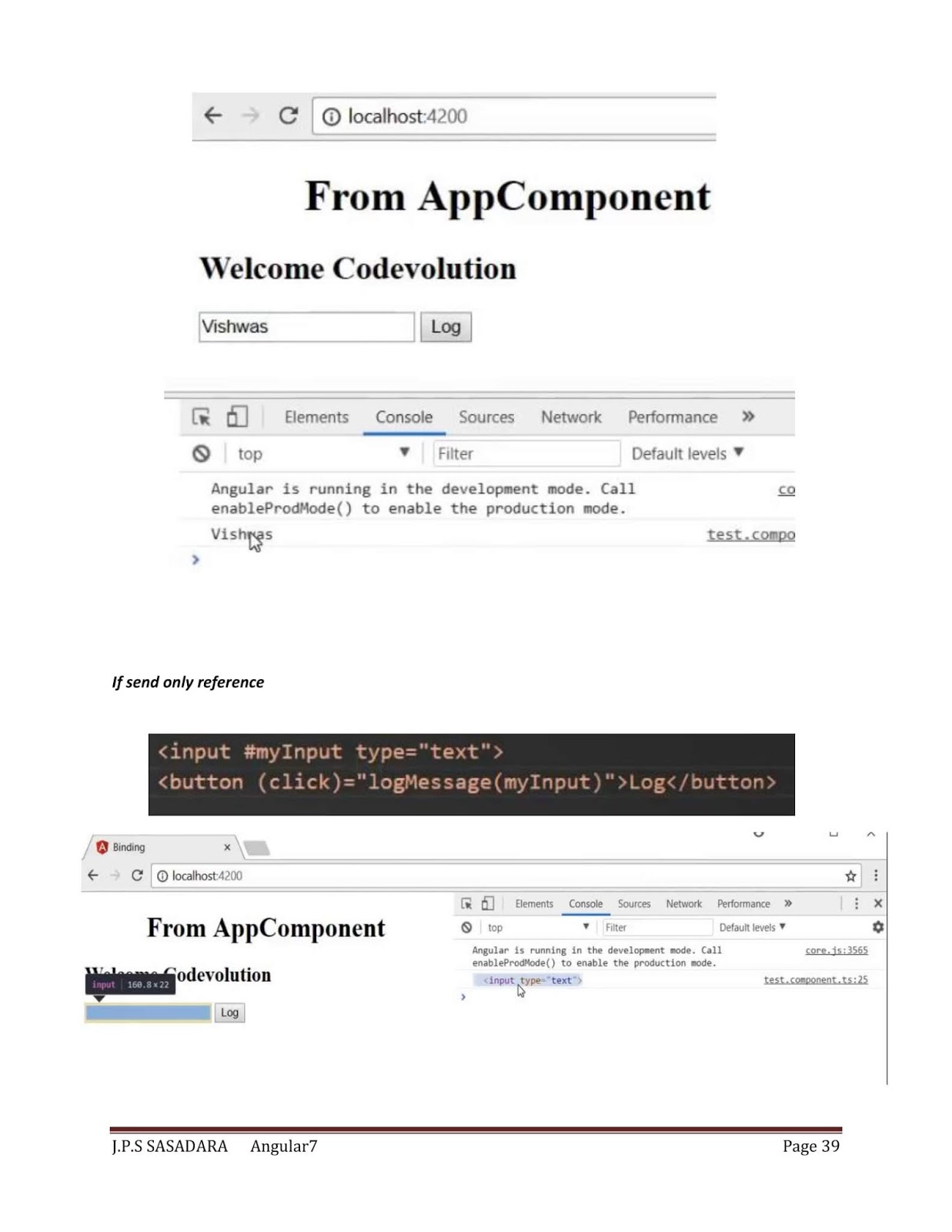
Data binding , Interpolation and Property binding ------->> https://www.youtube.com/watch?v=QN6UbL92rLcrLc
Adding custom HTTP Headers to requests
We can also add custom HTTP headers to our HTTP requests using the HttpHeaders class.
First create an instance of the HttpHeaders class and then set your custom HTTP header. For example:
const headers = new HttpHeaders().set("X-CustomHttpHeader", "CUSTOM_VALUE");
Next, you can send the GET request using:
this.customersObservable = this.httpClient.get("http://127.0.0.1:3000/customers", {headers});
Angular 7 cookies ==> https://www.npmjs.com/package/ngx-cookie-service
Converting JSON to String and String to JSON ==> https://alligator.io/js/json-parse-stringify/
POP up Dialog ==> https://www.youtube.com/watch?v=tbSiZ8Qs9gI
https://valor-software.com/ngx-bootstrap/#/modals
//////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////////
Lifecycle sequence
After creating a component/directive by calling its constructor, Angular calls the lifecycle hook methods in the following sequence at specific moments:
| Hook | Purpose and Timing |
|---|---|
ngOnChanges() |
Respond when Angular (re)sets data-bound input properties. The method receives a
SimpleChanges object of current and previous property values.
Called before
ngOnInit() and whenever one or more data-bound input properties change. |
ngOnInit() |
Initialize the directive/component after Angular first displays the data-bound properties and sets the directive/component's input properties.
Called once, after the first
ngOnChanges(). |
ngDoCheck() |
Detect and act upon changes that Angular can't or won't detect on its own.
Called during every change detection run, immediately after
ngOnChanges() and ngOnInit(). |
ngAfterContentInit() |
Respond after Angular projects external content into the component's view / the view that a directive is in.
Called once after the first
ngDoCheck(). |
ngAfterContentChecked() |
Respond after Angular checks the content projected into the directive/component.
Called after the
ngAfterContentInit() and every subsequent ngDoCheck(). |
ngAfterViewInit() |
Respond after Angular initializes the component's views and child views / the view that a directive is in.
Called once after the first
ngAfterContentChecked(). |
ngAfterViewChecked() |
Respond after Angular checks the component's views and child views / the view that a directive is in.
Called after the
ngAfterViewInit() and every subsequent ngAfterContentChecked(). |
ngOnDestroy() |
Cleanup just before Angular destroys the directive/component. Unsubscribe Observables and detach event handlers to avoid memory leaks.
Called just before Angular destroys the directive/component.
|
My git link ==> https://github.com/jpssasadara/AgLife
Bootstrap 4 dropped Glyphicons support. (see: https://getbootstrap.com/docs/4.0/migration/#components)
This means that you'll need to use some other icon font, like Font Awesome.
Quick start for Font Awesome
- Grab the script from the get started page
- Paste it in your
<head> - Start using! Search for the icons on FontAwesome.com
- Explore the docs to unleash the full potential of Font Awesome!
- https://fontawesome.com/icons
Example:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap + Font Awesome</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.0.0/dist/css/bootstrap.min.css">
<script defer src="https://use.fontawesome.com/releases/v5.0.8/js/all.js"></script>
</head>
<body>
<div class="container">
<!-- display 4 class makes the font size increase -->
<h1 class="display-4"><i class="fab fa-stack-overflow"></i></h1>
<p>That was easy! <i class="far fa-thumbs-up"></i></p>
<button type="button" class="btn btn-primary">Works also with buttons! <i class="fas fa-link"></i></button>
</div>
</body>
</html>PROJECT COMPLETE ==> https://github.com/jpssasadara/web_Socket_Epic_POS_Final
------------------------------------ JPS SASADARA














































































































Life cycle --> https://pusher.com/tutorials/lifecycle-hooks-angular
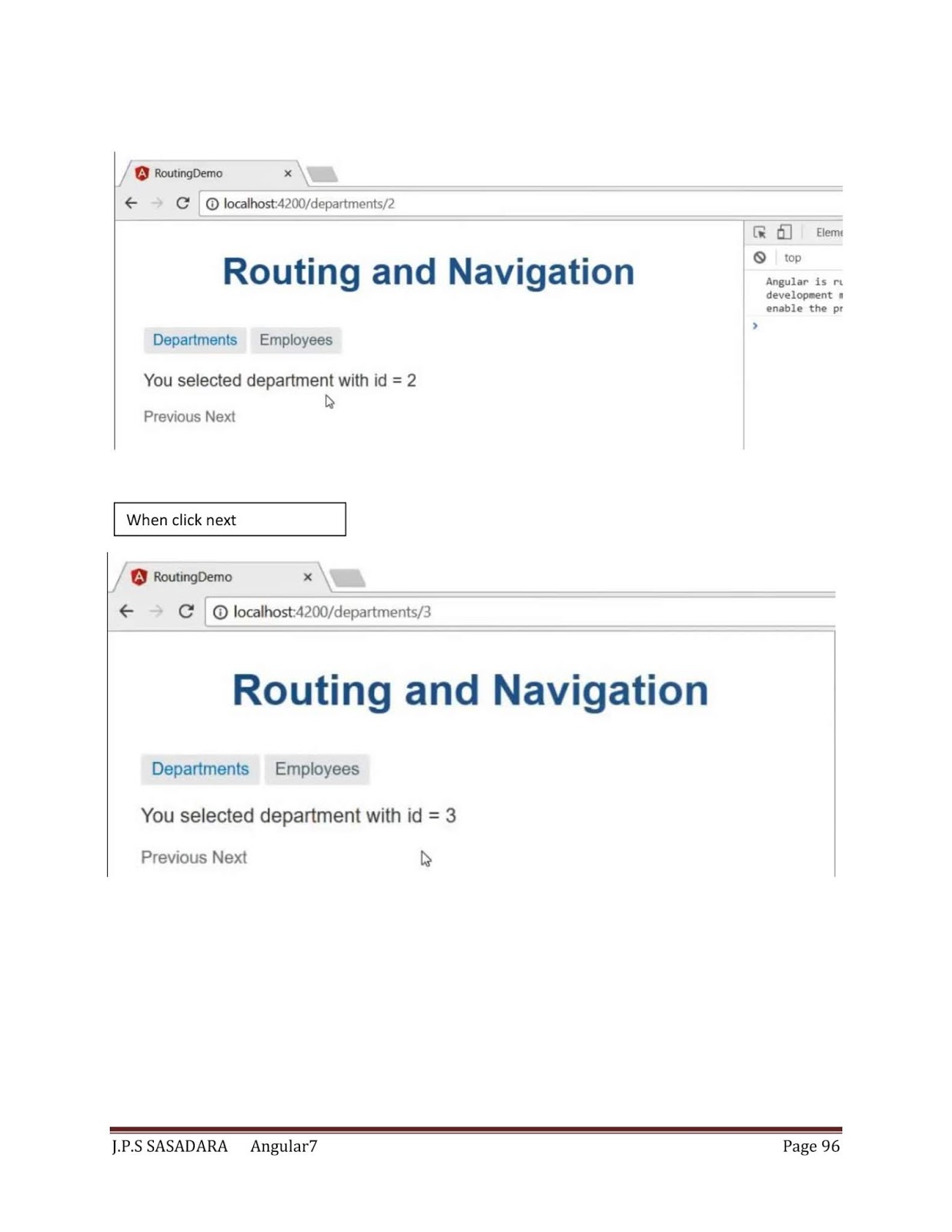
ReplyDeleteHow to pass data between routed components in Angular--->
ReplyDeletehttps://medium.com/ableneo/how-to-pass-data-between-routed-components-in-angular-2306308d8255
https://www.codementor.io/theparam/angular-sharing-data-between-components-tw78psu75
ReplyDelete